Actualités
Comment choisir le bon équipement de sonorisation pour votre événement ?
Organiser un événement réussi passe inévitablement par la qualité de la sonorisation. Que ce soit pour une conférence, un mariage ou un concert, choisir le bon équipement audio peut transformer l’ambiance et garantir la satisfaction des participants. Découvrez dans cet article les étapes clés pour sélectionner la meilleure solution sonore selon vos besoins, afin de profiter d’une expérience auditive optimale lors de votre prochain rassemblement. Comprendre les besoins de votre événement Évaluer précisément la nature et l’envergure d’un événement constitue la première étape pour garantir une...
Web

Stratégies pour augmenter l'engagement utilisateur sur les plateformes numériques
Sur les plateformes numériques, capter l’attention des utilisateurs et la transformer en...

Stratégies pour augmenter l'engagement sur les plateformes sociales
Maîtriser l'engagement sur les plateformes sociales est aujourd'hui un atout incontournable pour...

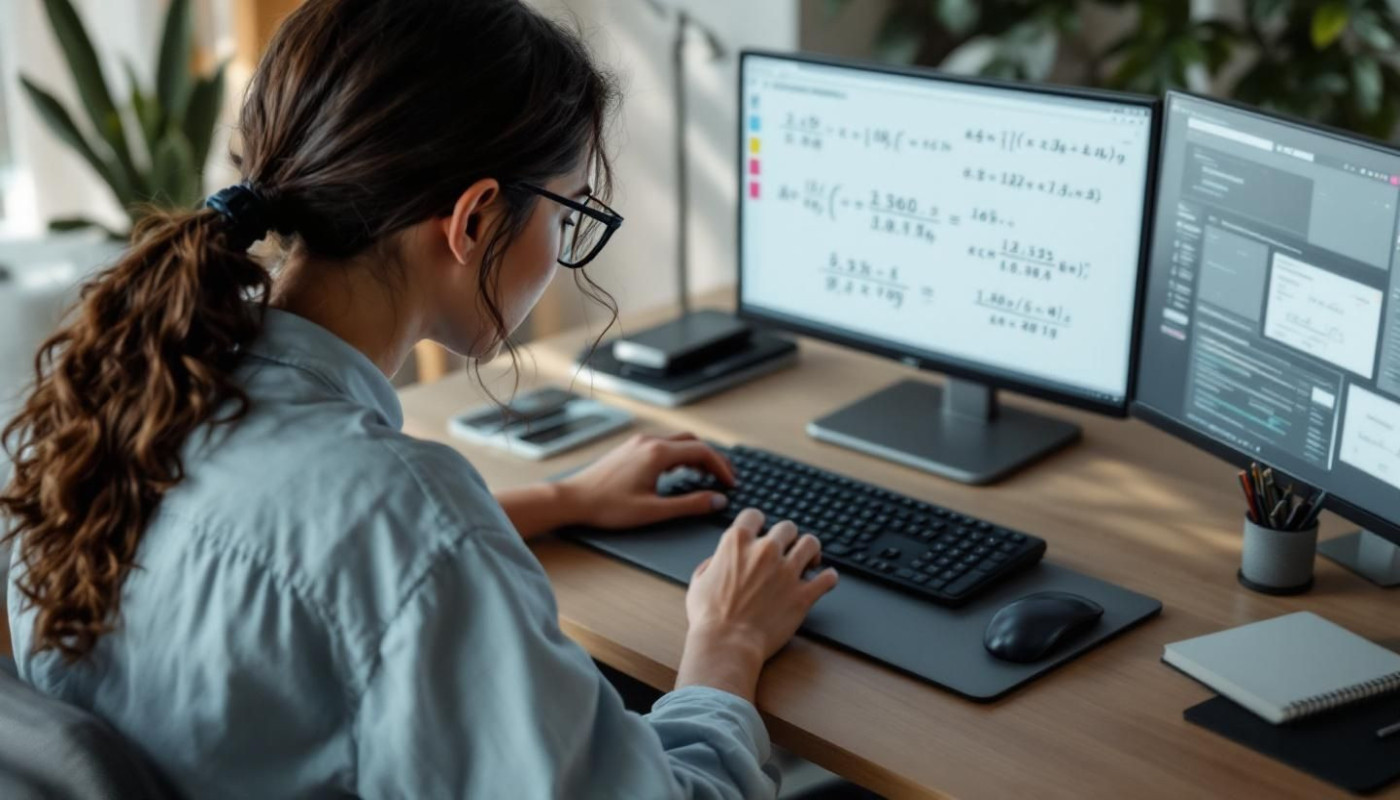
Comment les cours en ligne personnalisés révolutionnent l'apprentissage des mathématiques ?
Dans un monde où la technologie occupe une place prépondérante, l’éducation évolue à un rythme...

Optimisation de l'engagement client grâce aux outils numériques
Dans un monde où la transformation numérique redéfinit les interactions, l’engagement client...

Comment l'éco-responsabilité influence-t-elle le choix d'un hébergeur web ?
L’éco-responsabilité s’impose désormais comme une préoccupation majeure pour de nombreux acteurs...

Évolution des débrideurs en ligne et leur impact sur le streaming en 2022
L'écosystème du streaming vidéo a connu des transformations majeures ces dernières années,...

Le déploiement continu et l'intégration continue pour les développeurs web en 2023 pratiques et outils
Dans le paysage évolutif du développement web, l'adoption des pratiques d'intégration continue et...

Intégration de l'IA dans le développement web Tendances et outils pour les développeurs en 2023
L'intégration de l'intelligence artificielle dans le domaine du développement web n'est plus une...

Les avantages de l'analyse de votre site par des outils d'intelligence artificielle
L'intelligence artificielle transforme l'approche de la gestion des sites web, ouvrant de...

Comment utiliser les liens courts pour optimiser votre présence en ligne
Dans le monde numérique d'aujourd'hui, la concision est reine. Un lien court peut être un...
Gadgets

Organiser un événement réussi passe inévitablement par la qualité de la sonorisation. Que ce soit pour une conférence, un mariage ou un concert, choisir le bon équipement audio peut transformer l’ambiance et garantir la satisfaction des participants. Découvrez dans cet article les étapes clés...

Choisir un objectif photo professionnel représente une étape déterminante dans le parcours de tout photographe aspirant à la perfection. Ce guide complet dévoile les critères fondamentaux pour sélectionner l’équipement adapté à vos besoins spécifiques, afin d’atteindre un niveau de qualité d’image...

La technologie ne cesse de redéfinir notre quotidien, y compris nos routines de soins personnels. Parmi les innovations récentes, les brosses à dents connectées se sont fait une place sur le marché, promettant une amélioration de notre hygiène dentaire grâce à des fonctionnalités interactives et...

Le bruit constant d'un open space peut être un défi pour la concentration et la productilité. La solution ? Des écouteurs sans fil dotés d'une réduction active du bruit, conçus pour offrir un havre de paix au milieu du chaos. Découvrez notre sélection des meilleures options pour maintenir votre...

Dans un monde où la photographie et la vidéographie aérienne deviennent de plus en plus accessibles, s'équiper d'un drone avec caméra 4K est à la portée des débutants avides de capturer le monde sous un nouvel angle. Avec les avancées technologiques, choisir le bon modèle peut se révéler être un...

Dans un univers où la technologie et l'élégance se rencontrent, la protection des smartphones haut de gamme devient une préoccupation majeure. Face à la fragilité éventuelle de ces joyaux technologiques, il est indispensable de les habiller de manière à conjuguer esthétique et sécurité sans se...

Dans un univers où le divertissement occupe une place prépondérante, s'équiper d'une télévision adaptée à son espace de vie est une étape clé pour bénéficier d'une expérience visuelle optimale. Ce guide entend vous fournir les informations nécessaires pour faire le choix judicieux d'un écran qui...

Dans un monde où la technologie évolue à une vitesse vertigineuse, l'impact de la réglementation sur la vie privée devient un sujet de plus en plus préoccupant. Les innovations en matière de gadgets ne cessent de remodeler notre quotidien, mais elles soulèvent également des questions éthiques et...

Dans un monde où la technologie occupe une place prépondérante, la sécurité et la surveillance ont pris un tournant inédit. La discrétion est devenue un atout majeur dans la protection des biens et des personnes, donnant naissance à une tendance de plus en plus marquée : l'intégration de caméras...
Gaming

Évolution des jeux de survie : impacts culturels et techniques ?
L'univers des jeux de survie fascine par sa capacité à immerger les joueurs dans des...

Quels sont les avantages d'acheter des cartes Nintendo par Allopass ?
Dans le monde du jeu vidéo, chaque moyen de paiement offre ses propres atouts. "Acheter cartes...

Les avantages insoupçonnés de la blockchain dans le développement des jeux
La blockchain, souvent associée aux cryptomonnaies, est en train de révolutionner bien d'autres...

Aperçu des technologies de contrôleurs de jeux innovants et leur influence sur l'expérience de jeu
Dans l'univers en constante évolution du jeu vidéo, les technologies de contrôleurs de jeux...

Comment identifier les meilleures options économiques dans les consoles hybrides
Dans un monde en constante évolution technologique, le choix d'une console hybride peut s'avérer...
Autres

Le portage salarial représente aujourd’hui une solution innovante pour tous ceux qui cherchent à allier la flexibilité d’une activité indépendante avec la protection offerte par le statut de salarié. Cette forme d’emploi hybride séduit de plus en plus de professionnels, en quête de liberté...

L'agriculture est à l'aube d'une révolution. Les nouvelles méthodes agricoles redéfinissent l'art de cultiver la terre et de gérer ses ressources. Dans cet univers en pleine mutation, l'optimisation de l'utilisation de l'eau, des sols et des intrants agricoles devient un enjeu majeur. Découvrez...

L'association innovante de l'agriculture et de la production d'énergie solaire, connue sous le nom d'agrivoltaïsme, ouvre de nouveaux horizons pour une gestion plus durable des terres agricoles. Cette synergie, favorisant la double utilisation du même espace, s'inscrit dans une démarche...
Récents

Comment la technologie blockchain transforme-t-elle la sécurité numérique ?
Dans un monde où les menaces numériques évoluent sans cesse, la recherche de solutions robustes pour...

Comment choisir le bon équipement de sonorisation pour votre événement ?
Organiser un événement réussi passe inévitablement par la qualité de la sonorisation. Que ce soit pour une...

Stratégies pour augmenter l'engagement utilisateur sur les plateformes numériques
Sur les plateformes numériques, capter l’attention des utilisateurs et la transformer en engagement durable...

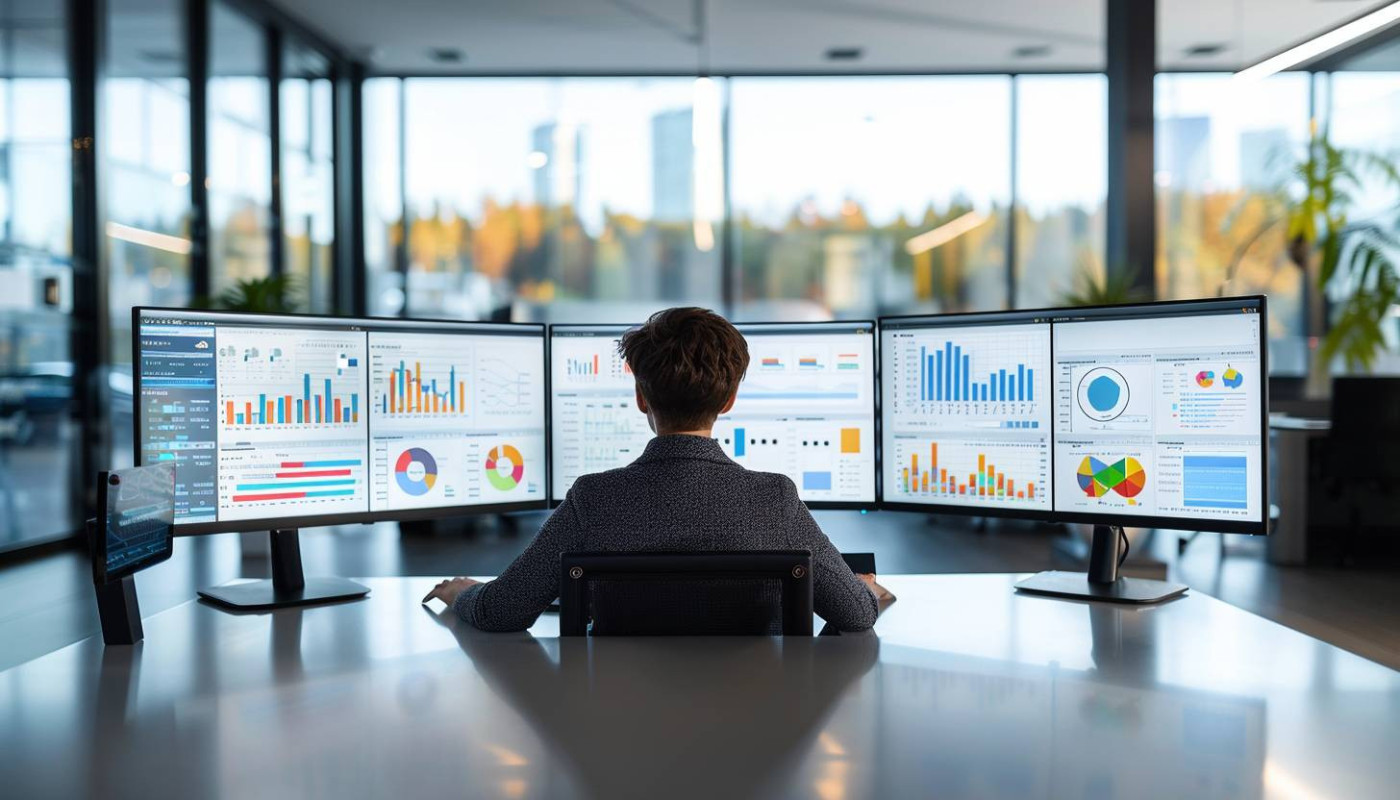
Exploration des tendances actuelles en technologie et leur impact sur les entreprises
L’univers technologique évolue à une vitesse fulgurante, redéfinissant sans cesse la manière dont les...

Comment l'automatisation peut transformer votre entreprise digitale ?
À l’ère numérique, automatiser les processus devient une stratégie incontournable pour accélérer la...

Stratégies pour minimiser les coûts de réparation des câbles en fibre optique
Les réseaux de communication modernes reposent fortement sur la fiabilité des câbles en fibre optique,...

Stratégies pour augmenter l'engagement sur les plateformes sociales
Maîtriser l'engagement sur les plateformes sociales est aujourd'hui un atout incontournable pour toute...

Comment les cours en ligne personnalisés révolutionnent l'apprentissage des mathématiques ?
Dans un monde où la technologie occupe une place prépondérante, l’éducation évolue à un rythme fulgurant....

Évolution des jeux de survie : impacts culturels et techniques ?
L'univers des jeux de survie fascine par sa capacité à immerger les joueurs dans des environnements...

Comment les technologies émergentes transforment-elles les industries traditionnelles ?
Face à une évolution rapide du paysage technologique, les industries dites traditionnelles se trouvent à un...

Quels sont les avantages d'acheter des cartes Nintendo par Allopass ?
Dans le monde du jeu vidéo, chaque moyen de paiement offre ses propres atouts. "Acheter cartes Nintendo par...

Comment la double authentification renforce-t-elle la sécurité en ligne ?
La sécurité en ligne est un enjeu majeur dans le monde numérique actuel. Avec la multiplication des menaces...

Comment optimiser la gestion de vos données numériques ?
À l’ère du numérique, savoir organiser et sécuriser ses informations devient une priorité quotidienne....

Comment la technologie 5G transformera l'accès Internet mobile ?
L’arrivée de la technologie 5G marque une avancée remarquable pour l’accès à Internet mobile. Cette...

Optimisation de l'engagement client grâce aux outils numériques
Dans un monde où la transformation numérique redéfinit les interactions, l’engagement client devient un...

Comment identifier un expert en réparation de produits technologiques ?
Dans un monde de plus en plus connecté, la fiabilité des appareils technologiques occupe une place de choix...

Comment les entreprises peuvent bénéficier de ChatGPT gratuit
À l’ère de la transformation digitale, exploiter des outils d’intelligence artificielle tels que ChatGPT...

Comment le portage salarial fusionne liberté professionnelle et sécurité sociale ?
Le portage salarial représente aujourd’hui une solution innovante pour tous ceux qui cherchent à allier la...

Comment l'éco-responsabilité influence-t-elle le choix d'un hébergeur web ?
L’éco-responsabilité s’impose désormais comme une préoccupation majeure pour de nombreux acteurs du...

Comparaison des technologies modernes de surveillance résidentielle
La surveillance résidentielle a connu une évolution significative ces dernières années grâce aux avancées...

Guide complet pour choisir votre prochain objectif photo professionnel
Choisir un objectif photo professionnel représente une étape déterminante dans le parcours de tout...

Guide pratique pour réactiver la connexion réseau sur votre mobile
La perte de connexion réseau sur un mobile peut rapidement devenir un véritable casse-tête, surtout...

Exploration des impacts de l'IA sur les processus créatifs en design visuel
L'intelligence artificielle (IA) révolutionne de nombreux domaines d'activité, et le design visuel...

Évaluation des meilleures pratiques pour l'entretien continu des chatbots
Dans un monde numérique en constante évolution, la maintenance et l'amélioration des chatbots représentent...

Apprendre le Python en 2023 les ressources en ligne pour débutants
Se lancer dans l'apprentissage d'un langage de programmation peut sembler une tâche intimidante, surtout...

Les avantages insoupçonnés de la blockchain dans le développement des jeux
La blockchain, souvent associée aux cryptomonnaies, est en train de révolutionner bien d'autres domaines, y...

Les brosses à dents connectées valent-elles vraiment l'investissement
La technologie ne cesse de redéfinir notre quotidien, y compris nos routines de soins personnels. Parmi les...

Comparaison approfondie des fonctionnalités des chatbots d'entreprise modernes
Dans un monde où l'interaction digitale devient de plus en plus prédominante, les chatbots d'entreprise...

Top 5 des écouteurs sans fil à réduction de bruit pour travailleurs en open space
Le bruit constant d'un open space peut être un défi pour la concentration et la productilité. La solution ?...

Aperçu des technologies de contrôleurs de jeux innovants et leur influence sur l'expérience de jeu
Dans l'univers en constante évolution du jeu vidéo, les technologies de contrôleurs de jeux jouent un rôle...

Intégration d'assistants vocaux dans les applications mobiles tendances et bonnes pratiques
L'intégration d'assistants vocaux dans les applications mobiles n'est pas seulement une tendance, c'est la...

Comment l'intelligence artificielle transforme la création visuelle numérique
L’intelligence artificielle (IA) est en train de révolutionner le monde de la création visuelle numérique,...

Évolution des débrideurs en ligne et leur impact sur le streaming en 2022
L'écosystème du streaming vidéo a connu des transformations majeures ces dernières années, façonné par...

Maintenance prédictive en informatique anticiper les défaillances matérielles grâce à l'IA
Dans un monde où la dépendance à l'informatique devient de plus en plus prépondérante, la capacité à...

Comparatif exclusif des meilleurs drones avec caméra 4K pour débutants en 2023
Dans un monde où la photographie et la vidéographie aérienne deviennent de plus en plus accessibles,...

Stratégies efficaces pour monétiser vos créations avec des outils d'IA
L'ère numérique a propulsé la création de contenu à des sommets inédits, offrant une myriade d'opportunités...

Stockage SSD vs HDD Pourquoi les SSD gagnent du terrain pour les utilisateurs professionnels
L'évolution rapide de la technologie de stockage a posé un choix stratégique aux utilisateurs...

Exploration des capacités des outils d'IA dans l'analyse avancée de documents
L'intelligence artificielle progresse à grands pas, transformant notre manière d'interagir avec le monde...

Le déploiement continu et l'intégration continue pour les développeurs web en 2023 pratiques et outils
Dans le paysage évolutif du développement web, l'adoption des pratiques d'intégration continue et de...

Intégration de l'IA dans le développement web Tendances et outils pour les développeurs en 2023
L'intégration de l'intelligence artificielle dans le domaine du développement web n'est plus une projection...

Stratégies pour déployer efficacement des chatbots sur divers canaux numériques
À l'ère du numérique, les entreprises sont constamment à la recherche de moyens pour optimiser leur...

Exploration des avantages de la réalité augmentée et virtuelle dans le développement web
La convergence de la réalité augmentée et virtuelle avec le développement web ouvre un horizon novateur...

Stratégies d'expansion pour les entreprises technologiques sans prêts bancaires traditionnels
Dans un environnement économique de plus en plus compétitif, les entreprises technologiques se trouvent...

Comment les avancées en IA transformeront-elles notre quotidien avec les robots ?
L'intelligence artificielle (IA) est en passe de redéfinir notre interaction avec les machines, annonçant...

Les avantages de l'analyse de votre site par des outils d'intelligence artificielle
L'intelligence artificielle transforme l'approche de la gestion des sites web, ouvrant de nouvelles...

Comment choisir la meilleure cliveuse de fibre optique pour votre réseau
La fibre optique est devenue un pilier de la communication moderne, garantissant une transmission de...

Comment utiliser les liens courts pour optimiser votre présence en ligne
Dans le monde numérique d'aujourd'hui, la concision est reine. Un lien court peut être un puissant outil de...

Guide avancé pour transformer et analyser les données avec des outils BI
L'ère numérique a profondément modifié notre approche des données, transformant ainsi les entreprises en...

Exploration des impacts environnementaux de l'IA sur l'industrie technologique
L'intelligence artificielle (IA) transforme radicalement l'industrie technologique, apportant des...

Comment la technologie des caisses enregistreuses transforme le commerce de détail
Dans un monde où la technologie évolue à une vitesse fulgurante, le commerce de détail n'est pas en reste....

Comparatif des protections élégantes et abordables pour smartphones haut de gamme
Dans un univers où la technologie et l'élégance se rencontrent, la protection des smartphones haut de gamme...

Comment les nouvelles méthodes agricoles transforment l'optimisation des ressources
L'agriculture est à l'aube d'une révolution. Les nouvelles méthodes agricoles redéfinissent l'art de...

Exploration des avantages de l'agrivoltaïsme pour l'agriculture durable
L'association innovante de l'agriculture et de la production d'énergie solaire, connue sous le nom...

Exploration des avancées en IA conversationnelle et leur impact sur le marché
L'intelligence artificielle conversationnelle redéfinit constamment les contours de la communication et du...

Comment les avancées en intelligence artificielle pourraient transformer l'enseignement primaire
L'intelligence artificielle (IA) est en train de redéfinir de nombreux aspects de notre quotidien, et le...

Les enjeux éthiques de la création d'images par IA
La génération d'images par intelligence artificielle soulève une multitude de questions éthiques, tant sur...

Guide pour choisir et installer une télévision selon l’espace disponible
Dans un univers où le divertissement occupe une place prépondérante, s'équiper d'une télévision adaptée à...

Comment les chatbots transforment-ils l'engagement client en ligne ?
Dans un monde numérique en constante évolution, l'interaction avec les clients en ligne devient capitale...

Comment identifier les meilleures options économiques dans les consoles hybrides
Dans un monde en constante évolution technologique, le choix d'une console hybride peut s'avérer un défi,...

L'évolution des assistants conversationnels français et leurs impacts
L'évolution technologique a offert des outils de communication de plus en plus sophistiqués, parmi lesquels...

Intégration d'un générateur d'images IA dans un logiciel de retouche photo célèbre
Dans le domaine de la retouche photographique, l'innovation technologique ne cesse de repousser les limites...

Stratégies avancées pour augmenter l'engagement sur les plateformes de médias sociaux en 2024
À l'ère numérique, maintenir et accroître l'engagement sur les plateformes de médias sociaux représente un...

Comment les deepfakes transforment-ils la perception de la vérité dans les médias sociaux ?
Dans un monde où l'information circule à la vitesse de la lumière, les deepfakes sont en train de...

Impact de la réglementation sur la vie privée sur le développement de nouveaux gadgets
Dans un monde où la technologie évolue à une vitesse vertigineuse, l'impact de la réglementation sur la vie...

Intégration de caméras espionnes dans des objets du quotidien : une tendance en hausse
Dans un monde où la technologie occupe une place prépondérante, la sécurité et la surveillance ont pris un...

Les dernières tendances en matière de gadgets pour améliorer votre expérience de course
Dans un monde où la technologie ne cesse d'évoluer, les adeptes de la course à pied peuvent aujourd'hui...

Les tendances émergentes dans le webmarketing digital pour 2023
Dans un monde digital en constante évolution, les stratégies de webmarketing se renouvellent pour s'adapter...

L'impact de l'intelligence artificielle sur les tendances actuelles du développement web
L'intelligence artificielle (IA) révolutionne le monde sous de multiples aspects, et le domaine du...

Les étapes clés pour sécuriser vos données personnelles lors de commandes de documents officiels en ligne
L'ère numérique dans laquelle nous vivons offre une multitude de facilités, notamment la possibilité de...

Comment les technologies d'IA transforment l'expérience utilisateur sur les sites web
Dans un monde numérique en constante évolution, l'intelligence artificielle (IA) révolutionne de nombreux...

Les dernières tendances en matière de développement web responsive en 2023
En cette ère numérique en constante évolution, la conception de sites web réactifs n'est plus une option,...

Comment les chatbots stimulent l'engagement sur les plateformes en ligne
À l'ère du numérique, la présence en ligne est devenue incontournable pour les entreprises et les...

Les meilleures pratiques pour sécuriser la valorisation de vos données sur le web
À l'ère du numérique, les données sont devenues une ressource de valeur inestimable. Elles sont le moteur...

Décryptage du phénomène des NFT dans l'art digital
Le monde de l'art est en constante évolution, embrassant les nouvelles technologies pour repousser les...

L'intelligence artificielle remplace-t-elle les programmeurs ?
Dans un monde en constante évolution où la technologie avance à une vitesse vertigineuse, l'intelligence...

Les secrets du Dark Web dévoilés
Dans un monde de plus en plus numérisé, il existe un espace mystérieux et souvent mal compris : le Dark Web...

Décryptage du Web 3.0 et son influence sur notre quotidien
Découvrez le monde fascinant du Web 3.0, le futur d'Internet qui influence déjà notre quotidien à bien des...

Exploration des réalités virtuelles immersives
Aussi fascinant que mystérieux, le monde du virtuel offre un champ d'exploration sans limite. Grâce aux...

La réalité virtuelle, nouvelle frontière du gaming
La réalité virtuelle (VR) représente l'avenir de l'industrie du jeu vidéo. Immergeant le joueur dans un...

Des gadgets écolos qui vont changer votre quotidien
Dans un monde où le développement durable et la protection de l'environnement prennent une place de plus en...

Quantique : la révolution informatique de demain ?
L'univers de l'informatique connaît une évolution constante et rapide. Au cœur de ces révolutions...

Découvrir le potentiel insoupçonné du web sémantique
Dans un monde de plus en plus connecté, le potentiel du web sémantique reste encore largement sous-exploité...

Intelligence artificielle : comment elle révolutionne le web
L'intelligence artificielle (IA) n'est plus un concept futuriste. C'est une réalité tangible qui transforme...